透過 Obsidian Plugin 把文章發送到 n8n
常常聽到有人會在 Facebhook、Threads,或是其他平台一個操作不慎,辛苦打的文章,突然就沒了。 以及是不是有什麼工具,可以群發訊息到不同平台。 是不是可以把以上問題,透過自動化解決?

常常聽到有人會在 Facebhook、Threads,或是其他平台一個操作不慎,辛苦打的文章,突然就沒了。
以及是不是有什麼工具,可以群發訊息到不同平台。
是不是可以把以上問題,透過自動化解決?
當然可以。
可以透過 Obsidian 讓文章不會打一打突然消失要重打。
還可以透過 n8n 發送文章到多平台。
本篇聚焦在如何使用 Obsidian 外掛發到 n8n,至於 n8n 群發到不同平台,未來有機會再寫一篇。
把文章打到 n8n 的 Webhook Node。 只要搞懂原理,不只是 n8n ,可以將文章內容發送到任何 Web Server。
首先安裝 Obsidian 外掛 Post Webhook

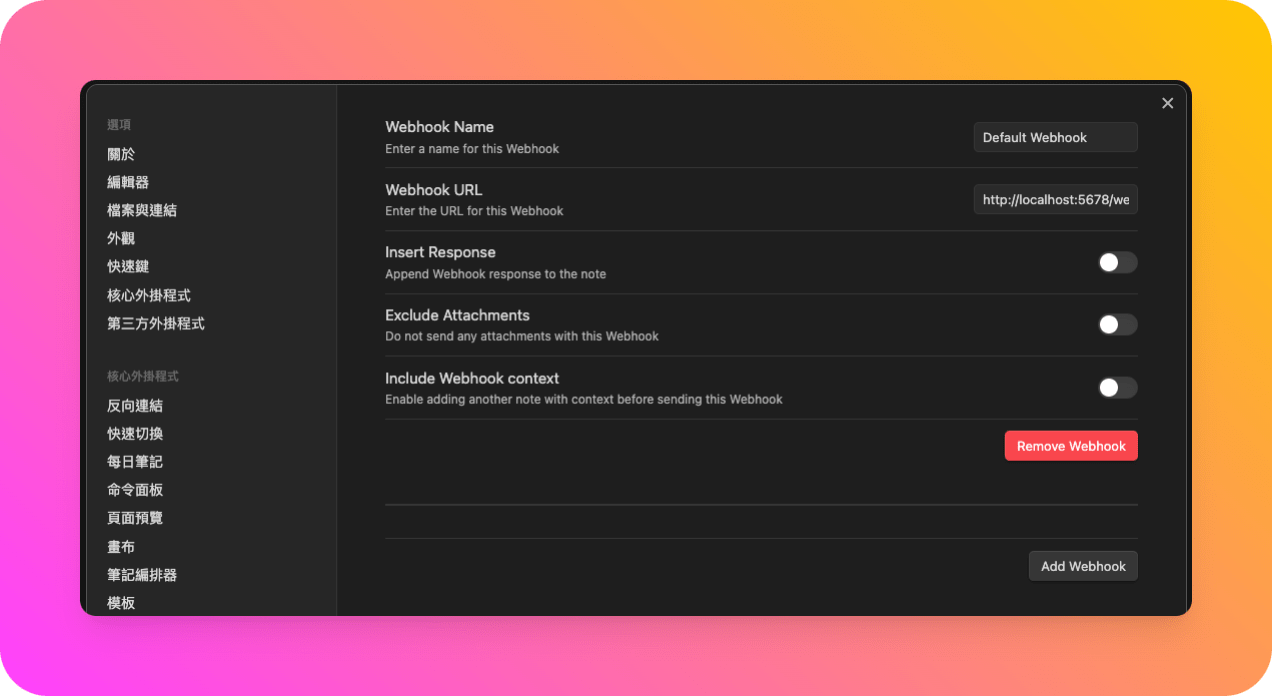
安裝完後到設定外掛
在 Webhook URL 這裡設定 Web Server 的路徑, 這裡使用在本機 n8n 的 Webhook 提供的 production URL 為例子。
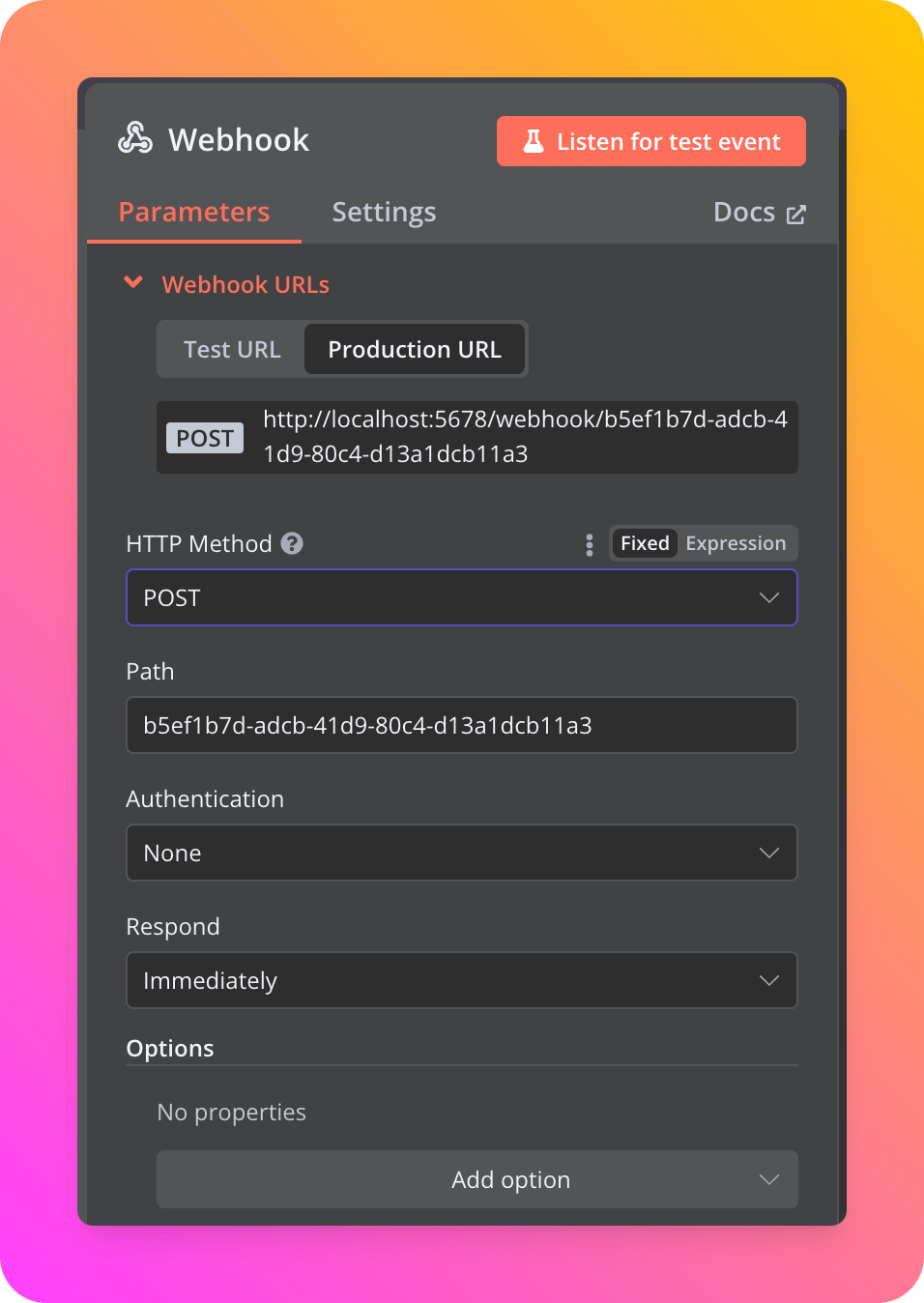
從 n8n 複製過來,貼到 Obsidian 外掛 Webhook URL 設定裡。 在 n8n 要把 HTTP Method 設定可以收 POST 的訊息。

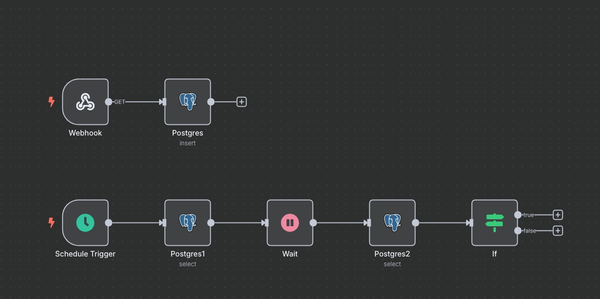
n8n 的操作畫面:

發送文章訊息到 n8n
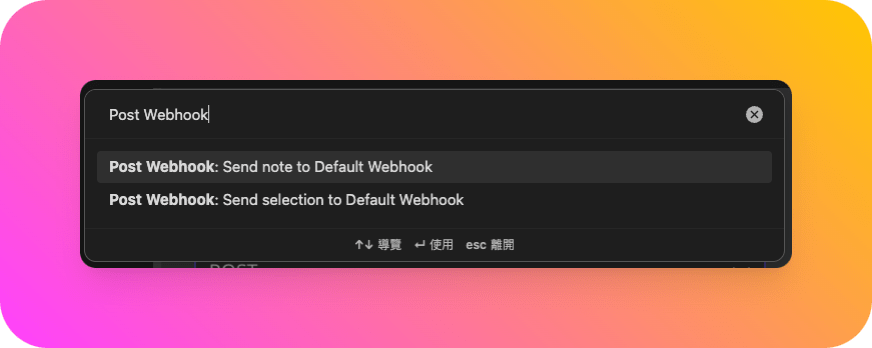
在 Obsidian 執行指令 Cmd/controll + P
使用 Post Webhook: Send note to Default Webhook,即可把文章內容發送到 n8n 提供的 Webhook Node。

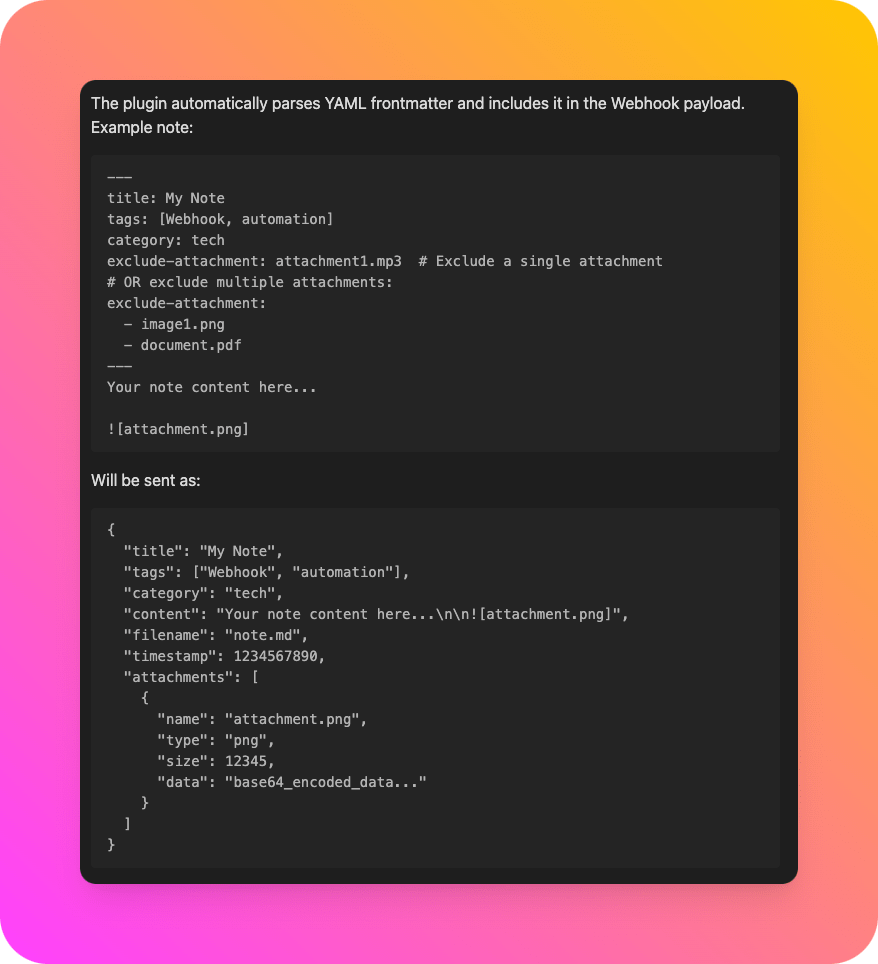
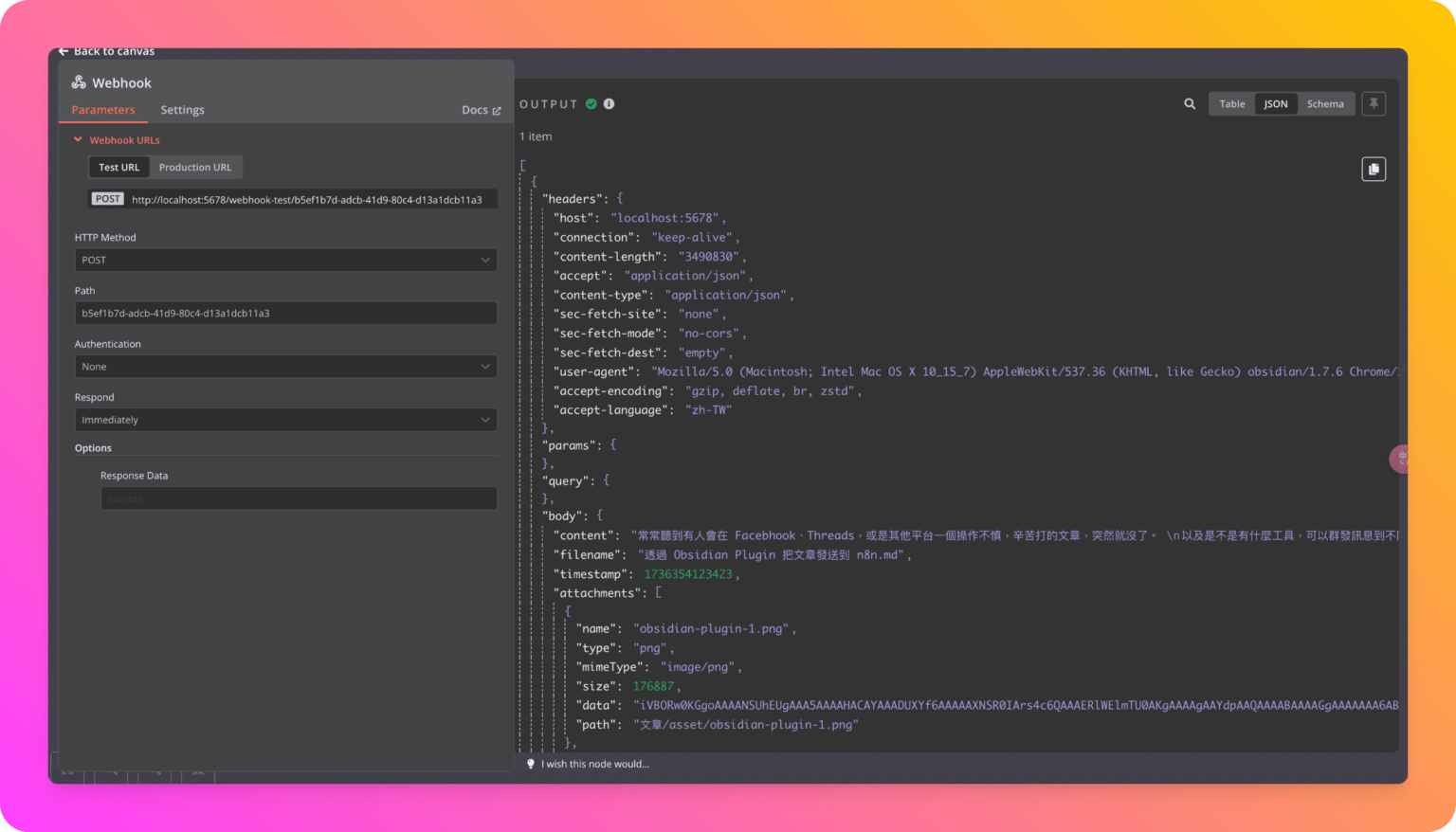
這裡看到圖片會以 base64 的方式傳出去。 n8n 收到訊息後,就能接著做 n8n 該做的事情了。

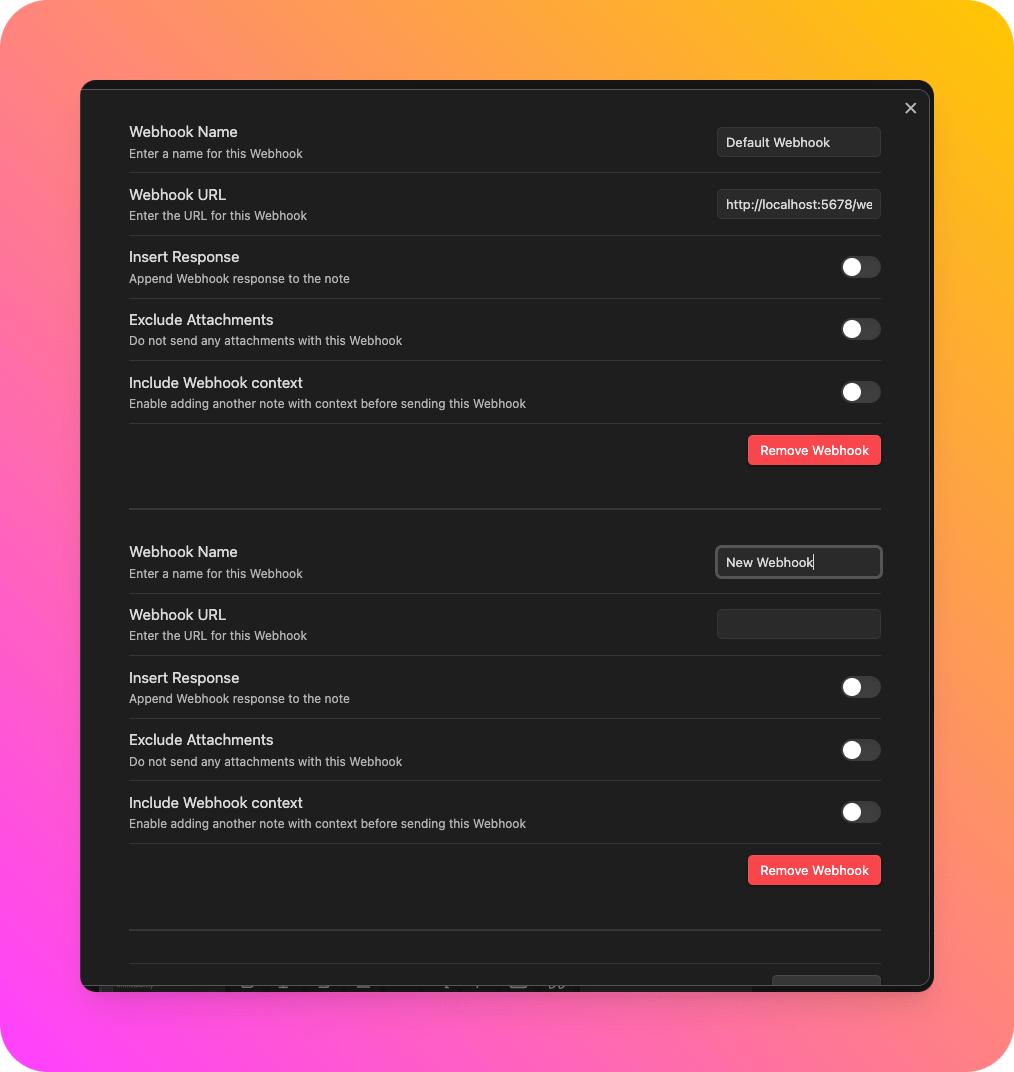
可以設定多筆 Webhook URL 做不同用途
依據不同用途,可以在設定中添加其他 Webhook ,把文章發到不同的 Web Server。

透過 metadata 設定其他附加訊息
你可以透過在文章頂部的 metadata 部分,增加訊息,提供給接收文章的 n8n webhook node。